Obsah
Špatně řešené stránkování je velmi častá a přitom zanedbávaná chyba v SEO. Přiznejme si, že to není žádný mega problém, nicméně je třeba si říct, jaké řešení je z pohledu SEO správné.

Teoretický úvod do problému
Je třeba tu důležitou část zmínit hned na začátku, protože toto východisko budeme potřebovat později pro pochopení celého problému. Stránkování není nic jiného než rozdělení jedné stránky s velkým množstvím produktů na více stránek z důvodu přehlednosti. Z pohledu získávání návštěvnosti jsou stránky jako Lednice stránka 2, Lednice stránka 3, Lednice stránka 4 … až třeba Lednice stránka 42 pro nás nezajímavé. Co nás zajímá, je dostávat lidi z vyhledávačů na stránku Lednice, tedy stránku kategorie, což je tedy 1. stránka stránkování. Ostatní stránky jsou jen velmi podobné obsahem a v mnoha případech navíc nestálé obsahem. Takže opravdu stránky se stránkováním z pohledu SEO nepotřebujeme.
Nepoužíváné rel=”next/prev”
Dle Google prý rel=”next/prev” roky nepodporuje
Pozor, 21. března 2019 Google uvedl, že nepodporuje tuto metodu označení stránkování. Údajně prý už několik let. Oficiální stránka s nápovědou je už smazaná. Nápověda na YouTube videu však ne.
Celé to nějak smrdí. Ještě před krátkou dobou to Google doporučoval, teď otáčí a tvrdí, že to už roky nepoužívá. Google zpublikoval oficiální vyjádření i omluvu, ale na dotazy nereaguje. Zda to platí i u stránek s komentáři, zda i s načítáním dalších stránek přes JS a jak to bude s články rozdělené na vícero.
Proč to smrdí?
Tibor Peták dělal v roce 2019 zajímavou studii, které prokazuje (slide 18), že rel next/prev něco dělá.
Jarda Hlavinka na svých datech ukazuje, že 3 dny po nasazení spadly počty zobrazení stránkovaných výpisů (jako například 2+ stránky) z vyhledávání:
Řešení 1.1 – tvořte jasnou strukturu stránkování
- Google si věří a pokud používáte předvídatelné parametry v URL jako page=2, strana=2, p=2, s=2, paged=2, pagination=2, /2.php, /2.html aj. nejspíše to zvládne projít.
- Tento parametr nastavte v Google Search Console v sekci “Parametry URL” jako “stránkující” parametr.
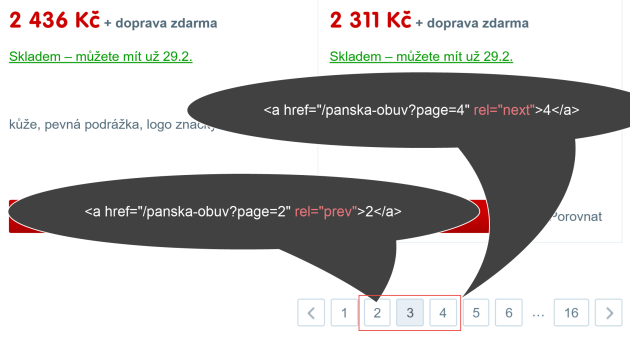
- Odkazujte ze stránkování tak, aby se bylo možné proklikat z první stránky k poslední stránce výpisu i bez JavaScriptu.
- Z každé stránky výpisu stránkování odkazujte na první stránku výpisu.
- Text ke kategorii má být jen na první stránce stránkování. Na ostatních ho nevypisujte.
- Pokud to není extrémně náročné, asi bych hned od rel next/prev neutíkal a nasadil bych ho – viz další kapitola. Pokud to je extrémně náročné, vyřešte jen body 1 – 4 tohoto seznamu.
- Pokud máte rel next/prev nasazen, neřešte nic. Nemazat, neodstraňovat.
Řešení 1.2 – rel=”next/prev”
Toto řešení je jednoduché, ale podporoval ho jen Google. Proto bylo ideální pro zahraniční projekty nebo tam, kde stránkování pro Seznam.cz není priorita. Do zdrojového kódu přidáte <link rel="next" href="clanek2.html> v HTML hlavičce nebo obdobně v HTTP hlavičce:Link: <www.example.com/clanek-cast2; rel="next">Link: <www.example.com/clanek-cast2; rel="prev">

Je to jednoznačně nejlepší řešení, ale jak jsem zmínil, tohle řešení fungovalo jen pro Google, funguje pro Bing ale ne pro Seznam a Yandex. Zachovává nám hodnocení stránek.
Kanonizace
Druhý způsob, který můžete využít, je že vytvoříte speciální stránku, kde bude výpis všech produktů z kategorie a na ni nasměrujete canonical tag všech stránek stránkování včetně první. Funguje pro všechny vyhledávače včetně Seznamu a Yandexu. Zachová nám hodnocení stránek.

Tuto variantu nemám rád, nedoporučuji a pro své klienty neimplementuji. Je to řešení jen pro roboty, výsledná stránka se načítá dlouho, je pomalá a nepřehledná. Navíc se v ní často chybuje a canonical vývojáři nastavují špatně z druhé a všech následujících na 1. stránku stránkování.
Nevýhoda tohoto řešení je, že se může třískat se self-canonicalem a nemusí fungovat vždy, protože canonical je jen doporučení a uživatelská přívětivost jde do háje.
Noindex, follow
Posledním řešením je na 2. a všechny další stránky ve stránkování dát do HTML hlavičky do meta robots direktivu noindex,follow. Funguje ve všech vyhledávačích.
Nevýhoda tohoto řešení je, že pokud vaše stránkovací stránky měly nějaké zásadní hodnocení, přijdou o ně. Co se týče přenášení linkjuice na podstránky (produkty), tam by to mělo být v pořádku. Stejně tak časem vyhledávače mohou časem tyto stránky vyřadit zcela z vyhledávání a roboti tam mohou přestat chodit. Je to potenciálně rizikové řešení s mnoha ale.
100 % funkční řešení pro stránkování napříč vyhledávači
Jak jste si asi všimli, neexistuje dobré řešení, který by fungovalo jak na Google, tak i Seznamu. Na druhou stranu Google řekl, že by se různé metody neměly kombinovat. Tak tu máme plně funkční white hat metodu s několika puntíky světle šedivé :-):
- Implementujte rel=next/prev, jen pokud to není příliš časově/finančně náročné.
- Na stránkách s rel=next/prev odstraňte noindex a podobné protichůdné pokyny pro vyhledávače.
- V stránkování musí být URL parametry jako page=2, strana=2, p=2, s=2, paged=2, pagination=2, /2.php, /2.html aj.
- Tento parametr nastavte v Google Search Console v sekci “Parametry URL” jako “stránkující” parametr.
- Odkazujte ze stránkování tak, aby se bylo možné proklikat z první stránky k poslední stránce výpisu i bez JavaScriptu.
- Zajistěte aby interní odkazy ze stránkování vedly na 1. stranu.
- Z každé stránky výpisu stránkování odkazujte na první stránku výpisu.
- Odkazy by měly vést vždy krom první stránky i na poslední a také na “předchozí” a “další”.
- Do titulku a nadpis doplňte strana [číslo strany] z [poslední strana stránkování] , tedy například: “Mobilní telefony strana 3 z 13 | Mall.cz”.
- Text a obrázek ke kategorii má být jen na první stránce stránkování. Na ostatních ho nevypisujte.
- Toto patrně nebude třeba pokud nemáte se stránkováním na Seznamu problémy: Na 2. a další následující stránky vložte meta robots s noindex,follow a zároveň programátorsky zařiďte přes user-agent
Mozilla/5.0 (compatible; SeznamBot/3.2; +http://napoveda.seznam.cz/en/seznambot-intro/)
aby se zobrazoval jen SeznamBotovi.
- Dejte si dobrý rum po dobře odvedené práci 🥃.

Zdroje:
- What killing rel=prev/next means for SEO
- Pagination SEO: A Best Practice Guide
- The State of the Web: Search friendly pagination and Infinite Scroll
Další články, které vás budou zajímat
Jsem konzultant online marketingu a specializuji se na SEO a inbound marketing. Od roku 2009 jsem pracoval jako senior SEO konzultant pro největší klienty agentur Ataxo a H1.cz. Úspěšně publikuji, školím a přednáším o online marketingu, který doopravdy miluju. Jsem důsledný, zodpovědný, kritický, se smyslem pro detail.






Skvělý článek, díky!
Nedoplnil by někdo, jak to podstrčit jen Seznamu?
meta name=”SeznamBot” content=”noindex, follow” se dle jejich nápovědy (https://napoveda.seznam.cz/cz/fulltext-hledani-v-internetu/meta-tag-robots/) nedoporučuje, nic jiného mě nenapadá. Děkuji!
Programátorsky: pokud je user-agent a jehoho IP shodná se Seznam botem, vypsat do hlavičky noindex,follow.
Díky!
Jen aby pak jeden z vyhledávačů nevyhodnotil bod 3 jako tmavě šedou. 🙂 Jinak díky za shrnutí.
Díky za podnětnou informaci. 🙂
Ano, ale je je to ve prospěch uživatele i vyhledávače. Seznam s tím zjevně problém nemá.
Vdaka za clanok. Mozem sa opytat – je rozdiel medzi pouzitim link href=”…” rel=”prev” v hlavicke stranky, verzus pouzitim priamo na “a” tagoch, tj a href=”…” rel=”prev v zdrojovom kode? Myslim samozrejme z pohladu google bota. ospravedlnujem sa za neprehladnu otazku, ale nie je povolene vkladat sem < ani >
Myslím, že by mělo fungovat obojí, jen link v html hlavičce je přímo v dokumentaci Google.
Dakujem za odpoved, prave, v oficialnej dokumentacii som nasiel len variant s hlavickou, aj ked dokumentacia k “a” tagu, konkretne “rel” atributu hovori jasne.
Ahoj!
Co se prosim stane v pripade, ze tedy pro SeznamBota oznacim 2. a dalsi stranku jako noindex, nofollow – zaindexuji se mi na Seznam.cz vyrobky na ktere vedou odkazy prave z techto stranek? (predpokladejme ze na ty vyrobky jiz nevede zadny jiny odkaz v ramci daneho webu).
Predem diky moc!
Ano, proto se to dělá. Nejenomže se zaindexují, ale zároveň se na ně přenáší hodnocení z odkazů.
Zdravím,
aktuálně zrovna řeším jednu PPC a začínám na google merchant tak děkuji za cenné info.
Zaujimalo by ma este ci pre riesenie 3 je vhodne dat vsetkym strankam rovnaku canonical adresu (na prvu stranku), alebo nie? Co si myslite o tomto rieseni?
Je to častá chyba, a toto řešení je špatně 1 stránka není nikdy kanonická vůči ostatním. Obecně stačí postupovat dle dokumentace vyhledávačů a nevymýšlet něco jiného 🙂
Zdravím,
k řešení 1. Pokud je aktuální stránka 3, je možné nedávat rel=”next” a rel=”prev” do odkazu u čísel 2 a 4, ale jen do okrajových odkazů (tedy předchozí a další) ?
Bylo by to dost jednodušší úprava (používám prestashop).
Pokud by tam nebyly už odkazy na 2 a 4 tak ano, jinak bych se přimlouval za všechny.
Mám eshop s 7 000 URL (většinou produkty a kategorie)
Robot mi (dle searchconsole) ale zaindexoval cca 100 000 url se stránkováním (typicky kategorie-strana-2, kategorie-strana-3 až kategorie-strana-560 a to pro každou kategorii).
Přitom URL stránek s produkty v searchconsoli nevidím
Mám implementováno rel/prev/start u každého odkazu v listování
Opravdu je indexování všech stránek v listování to co chci?? 🙂
Ještě doplním:
vždycky jsem měl za to, že /kategorie/ a /kategorie-strana-2/ musí robot brát jako duplicitu (přece pro každou z 560 stránek nemůžu vyplnit jiný popis)
A výpis produktů asi nemá tak velkou informační hodnotu (je tam obrázek produktu, název, cena…)
Koukal jsem na Vašeho klienta, a zdá se mi že bod 10. jste tam zatím neimplementovali? Je to záměr nebo došlo k nějakým změnám?
site:alkohol.cz/produkty/gin/kategorie/
Pavle, moc za tenhle článek děkuji. Měli jsme na eshopu nasazený infinite (GSC se to dlouhodobě nelíbilo) a konečně došlo k jeho změně, byť byly tam i pádné UX důvody. Zkoušeli jsme jednu mutaci mezi infinitem a klasickým stránkováním, ale nakonec jsme se inspirovali právě také tady.